

Before we start the actual tutorial, let's first get the scripts which make the share counters appear.
Go this link: Sharethis.
Register with them and hit the "
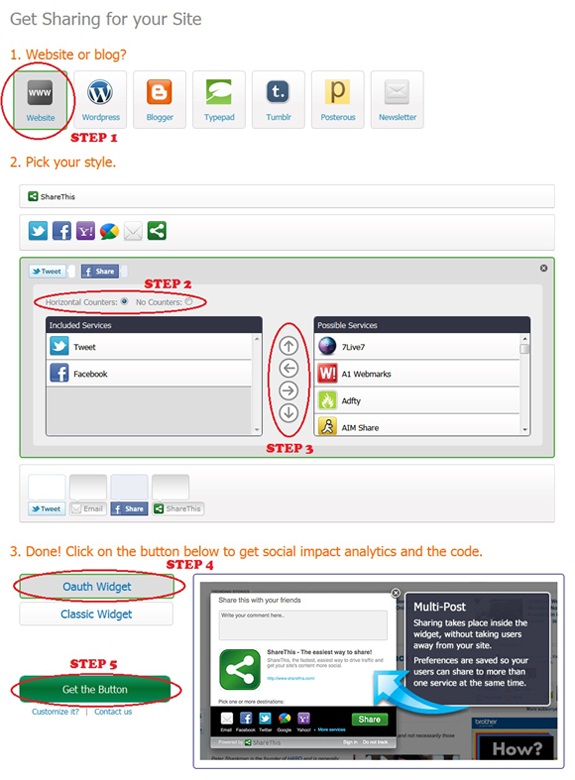
Publishers >> Get the Share Widget" tab.Select the following options on the page that appears.
- Website or Blog? Choose website.
- Pick your style - Third Option (Horizontal counters)
- From the various networking sites, choose the ones which you want to have on your blog. Just use the left and right arrows to add and remove the various counters. The up and down arrows aligns your counters - which one should appear first in your list. It's pretty self-explanatory.
- Choose the Oauth widget or Classic Widget.
- Now, hit the "Get the button" tab and copy the scripts that are generated to two separate text documents temporarily and name them Script 1 (Script in the top/first box) and Script 2 (Script in the bottom/second box).

Now, you have the scripts with you. You need to place them on your blogger template with some CSS to make it more attractive.
So, let's get it done!!!
- Navigate to "
Design >> Edit HTML" and make a backup of your template by clicking on the "Download full template" link at the top of the page. Once the back up is over, search for the following piece of code. - Add the following code (CSS) just above the line mentioned in step 1.
.sharethis {
border: dashed #ddd;
border-width:1px 0 1px 0;
margin: 10px auto 10px;
display:block;
padding: 3px 0 1px 0px;
overflow: hidden;
margin-left:0px;
} - Next, search for the following piece of code.
</head>
- Place the coding present in the text document Script 2, just above the line mentioned in step 3.
- Save your template. Then, expand your template and search for the following piece of code.
<div class='post-footer-line post-footer-line-1'/>
- Add the following piece of code just below the line mentioned in step 5.
<b:if cond='data:blog.pageType == "item"'>
<span style='font-size:20px; font-family:Georgia; font-style: italic; line-height:21px; margin-top:1px; margin-bottom:-2px;'>Enjoyed the article?</span>
<div class='social'>
<div style='margin-left:10px; margin-top:0px; margin-bottom:3px;'>
YOUR SHARE THIS CODE FROM SCRIPT 1
</div>
</div>
<div class='clear'/>
</b:if> - Replace the line highlighted in green with the coding present in the text document Script 1.
- That's it! Save your template.
]]></b:skin>
I would like to point out one advantage with this counter which is better loading time. That is, you get all the counters at one place. So, it saves a lot of time in loading your scripts. Hope you enjoyed this post. Share your opinions about the counter/post via comments!


0 comments:
Post a Comment
I Appreciate your valuable Feedback. So, Please DO NOT SPAM - Spam comments will be deleted immediately.
Don't use brand name in name field and you're not allowed to use links in comments unless it's necessary
Such Comments will be removed immediately.
Thanks,
Chandeep