
Are you a blogger?
Wherever you blog at, blogger or WordPress. you need a contact form to connect with your readers.
After all blogging is all about sharing our knowledge and connecting with new people in the form of reader, friends or clients. ;)
So, Basically We all need contact forms. To be more precise Contact form/page is a must for a blog.
When It comes to WordPress there are many options available but mostly its not that convenient or easy to use when compared to FormGet
For Blogger Platform, There is no reason to ask. Only the default blogger contact form and some other free services are the option. (Which doesn't have many features or fulfill our needs) Also Now-a-days I frequently receive at-least one or two mails/month regarding contact form suggestion for blogger.
Okay, Let's come to the point Recently I found an online form builder (Which I'm Currently Using on BTNT Contact Page.) - FormGet.com
I found it awesome, As an ultimate solution for contact forms.
FormGet Review - An Ultimate Solution for Contact Forms
Table of contents
What makes FormGet Unique (Ultimate) from other online form builders?You may ask that, :) Let me explain you one of the main feature FormGet Offer, Can you ever find an easy to use drag and drop contact form which can collects payments even if you don't Know anything about coding.
Yes, you heard me right?
You don't need to have any technical knowledge to use FormGet, You can use it to collect payments, leads or just use it as a contact form.
Now you may wondering "Just, what exactly can FormGet do for me?"
Just keep reading I'll explain all main features and How can you use it?
Before Checking its features let me give you a short proper explanation about FormGet.
What is FormGet?
FormGet is an Online Form Building Tool. It helps you to create and share any kind of forms instantly. Even if you dont own a website, you can simply create forms and share the url with your users. So owning a website is not at all necessary. FormGet makes it all easy for you.Check out the following Intro video to learn more.
Features of FormGet:
Ah! Here we are. Let me Explain the Awesome Features of FormGet.1) Easy To Use Interface: You can manage multiple forms in one place. Collecting data made easy and you can also track your form visitors and get the data like their past conversation with your support team, point of contact, country name, IP Address, Operating System etc.
2) Drag And Drop Form Builder: Form building made easy, Get ready with your form in a few clicks with an super easy drag & drop interface. Within few minutes your form is ready.
3) Secured Payment Collecting Module: FormGet allows you to easily collect payments from your clients without any issue of loss in the medium.
4) Assigning Task Among Team: You can assign your team members to handle the task more effectively and quickly.
5) Powerful HelpDesk Tool: FormGet has a fast and dynamic helpdesk system. You can do real-time conversation with your prospects with its instant messaging tool. So, if it’s about solving out your clients issues, you can response them faster and quicker.
6) Email Integration: Supercharge your Email Marketing Strategies in a simpler and faster manner. FormGet has integrated powerful email marketing solutions like MailChimp, Aweber, etc. Now we can generate email lead data through contact forms.
Some Of the other Important features are as follows,
- Email Notification
- Logic and branching
- Upload files
- Advanced Analytics
- Spam prevention
- Prebuilt Templates
- User management
- Delegate messages
- Custom Branding
How can we use FormGet?
We can use FormGet in many ways some of them are as follows.- To Make Different Types of Forms.
- To Collect Payment via Forms. (You Need a PayPal Account For This)
- To Generate Leads Using Email Integration Module.
How to Create Forms Using FormGet?
Check out the following video to know how to create a form using FormGet.Create Form With FormGet - Video (Click Here to Watch)
Once you created a form, Checkout the following video to learn how to design the form you created. :)
Design your Online Form With FormGet - Video (Click Here to Watch)
After Watching the above two videos, Now you should have a clear idea on how to create a form using FormGet.
Lets move to another Awesome Feature of FormGet, Collecting Payment via Forms.
How to Collect Payment via Forms?
FormGet allows you to collect payment through PayPal. (Note: You must have a PayPal account to start receiving payment)Soon, They're planning to launch Stripe payment option, So that your client can send payment through credit card.
For Example: Assume you're selling an eBook(Worth $10) on your blog. Now let me show you how easily can we create a payment collection form.
Just follow the same instruction which you followed to create a normal form (Shown in the above video). After that all you have to do is the following two steps.
- Adding Redirection link: This is where your reader/buyer will be redirected after making payment (i.e. eBook Download Page).

- Adding Payment Option: Just click the "Payment" option of the left side of the menu as shown in the image below.

- After Adding "Payment" option, Fill the Required fields as follows (i.e. Field Title, Product Title, etc)
- Field Title: This field is to describe how you want to mention the Payment. For Example, Subscription, Payment, Price, etc. Here I used "Price" to describe the option field
- Product Title: Add Your Product Title Here. As For this example I used "eBook 1" as Product title. You can use the name of your eBook for product title.
- Product Price and Currency: Add the cost of the eBook and currency here. (i.e. 10 USD)
- Your PayPal Email (To Collect Payments): This is the most important part. Add your PayPal ID Here. (Note: Be sure to check your PayPal ID is correct.)
- Field Information: This field is to enter any instructions to the users/buyers. It'll appear when they click the question mark (?) beside the form field.
- After Adding "Payment" option, Fill the Required fields as follows (i.e. Field Title, Product Title, etc)
Wait.. wait.. That's not all.
What if you've two or three eBooks and wish to sell it using FormGet?
Do you need to create a separate form for each product? Absolutely Not! ;D
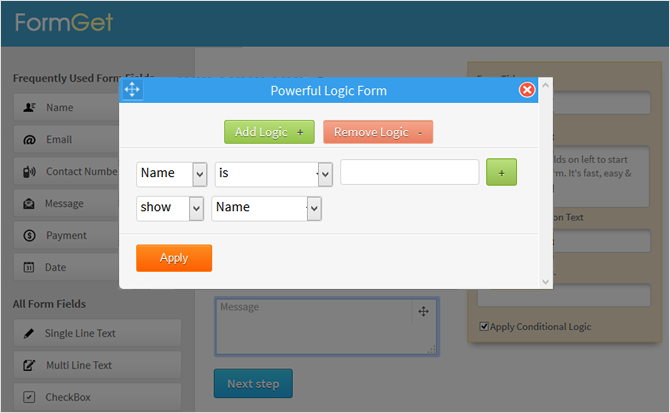
You can use a powerful feature called conditional logic. To set conditional logic just tick the check box Named "Apply Conditional Logic" Which can be found below the "Form Redirect Option".
Conditional Logic will help you to apply different prices for different Products.

How to Generate Email Leads using Email Integration Module?
In any Online business Email Marketing Plays a significant role. So, Generating Leads is an Important factor.You can Integrate your Email marketing solution with your form in just 3 simple steps.
- Step #1 – Click on Setting of the form which you wish to generate leads from.
- Step #2 – Click on Integration >> API integration, Now You will then have the list of supported email marketing platforms.
- Step #3 – After that You can select your email Marketing platform and integrate their API with your form.
Form Integration with MailChimp - Video (Click Here to Watch)
How to Add FormGet To your Site?
With FormGet Adding Forms To our site/blog is really Easy.To add a form to your site, Go to Dashboard > Click the "Embed Form" button on the form which you want to add on your blog. It'll redirect you to Embed option page.
There are 4 Different Embedding option available:
1) Sliding Form: By using Sliding form you can create an on-click slide contact form on the bottom, left or right side of the page, All you need to do is just paste the embedding code between opening and closing
<head> tag.2) Embed Form on your site/blog: This is the Method I'm currently using to show the contact form on my contact page. To add form using this Option all you need to do is copy the iframe code and place it where you want to show the form.
3) WordPress Shortcode: If You're blogging on WordPress, Then this option is for you. Just Install the Free FormGet WordPress Plugin and follow the instructions to add the contact for as your wish.
How to Embed FormGet Forms On your WordPress Site - Video (Click Here to Watch)
4) Direct Form Link: You don't have a website but still want to use the contact form no problem, Just grab the direct link and use it, Check the live demo for better understanding.
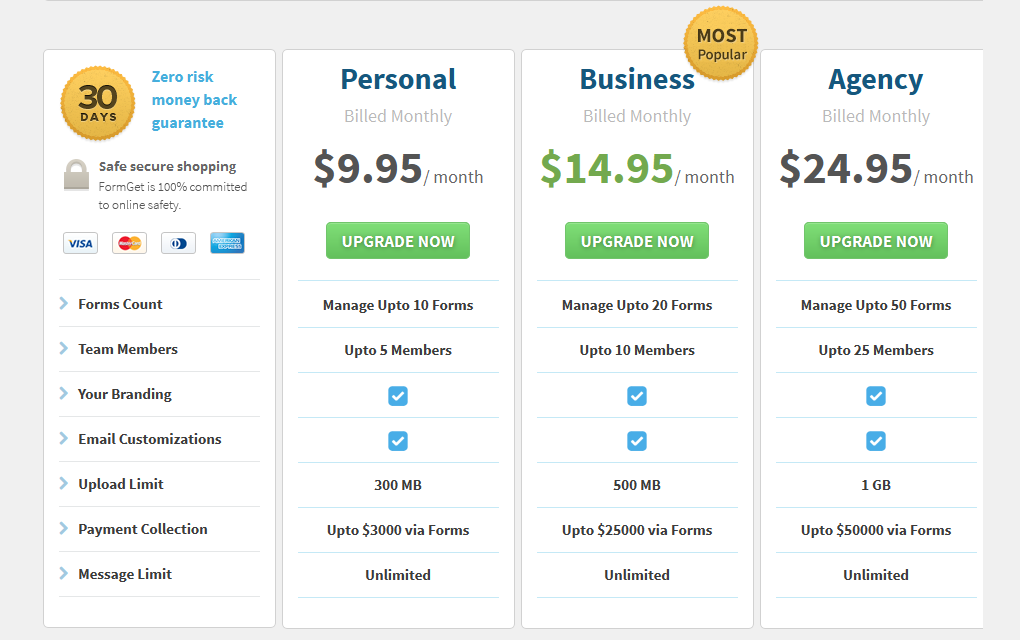
Plans & Pricing:
FormGet offers three plans which starts from as low as 9.95$- Personal - 9.95$/month
- Business - 14.95$/month
- Agency - 25.95$/month

If you buy it for yearly billing, you can save 20% to 30%.
Sign Up for Free:
Still not satisfied, Just Sign Up for a Free Account and try it for yourself. You can receive up to 300 entries for Free. It's more than enough to try out the features yourself ;)Conclusion:
Actually, There are many other awesome feature apart from this, It's not possible to cover all the available features of FormGet in a single review article. Still I tried my best to cover all important features of this form builder.Just check out the features page to learn about it's feature, Also There is a bundle of tutorial videos available to help you get started.
Now, It's upto you to Decide, Let me know what you think about FormGet Online Form Builder.
If you've already used FormGet Kindly share your experience about it with me.
Also Feel Free to Share this article with your friends. If you found it useful ;)


This comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
DeleteAwesome Blog - Your Tips and Tricks are well written and i also made my blog Seo Friendly and good design after reading your posts and i am regular reader of your blog sir.
ReplyDeleteThis is my new blog sir .. please open and left a comment about my blog so i can improve my blog - http://freetrickshub.blogspot.com/
This comment has been removed by the author.
ReplyDeleteThis blog is verry awesome...
ReplyDeletemany tutorials that I want to know...
This comment has been removed by the author.
ReplyDeleteHi,
ReplyDeleteThanks for this helping post.
I was searching for proper mean to contact with my readers this is awesome.
I recommended it for all bloggers.
Hey chandeep
You are great professional blogger. There is no nonsense in your posts. Your templates are also superb and free.
Keep posting interesting things.
We are waiting . . .
This blog has become useless nowadays. No new posts, nothing. Chandeep is no longer here.
ReplyDeleteI understand your disappointment, but I have my own reasons for not posting.
DeleteThat doesn't mean there'll be no new posts in future.
Hope you understand my situation... :)
Nice Info , i like your blogger template guys , stay make a beautifull blogger template for everyone :D
ReplyDeleteverry nice
ReplyDelete