
Sitemap is a must have page for every blog, it can help to improve your blog navigation and also to reduce the blog's bounce rate.
The sitemap widget we're going to add today shows a list of articles on the latest published order under each categories. A demo is worth more than a thousand words, you can check the live demo below. :D
If you like the widget please consider sharing it with your friends. ^_^
How To Add Sitemap widget on your Blog
Note:- Please create a back up of your template before you install this widget. To do this, navigate to "Template" and make a backup of your template by clicking on the "Backup/Restore" link at the top. Once the back up is over, follow these steps carefully.
- On the Blogger Dashboard Go to Template > Edit HTML Button
- Click inside the HTML Editor, Press CTRL+F (This will open a search form on the top right side of the HTML Editor)
- Now search for
</head> - Above that place the following code.
<style type='text/css'> .btnt-sitemap { border-bottom: 4px solid #444; } .btnt-toc-wrap { display: inline-block; font-family: "Century Gothic",sans-serif; width: 100%; } .btnt-toc-wrap .btnt-cat { background: #333; border-radius: 2px; color: #fff; font-size: 15px; font-weight: bold; padding: 10px 20px; text-transform: capitalize; } .btnt-toc::before { background: #333; bottom: 0; content: ""; left: 20%; margin-left: -10px; position: absolute; top: 0; width: 4px; } .btnt-toc { margin: 0; padding: 30px 20px; position: relative; } .btnt-toc li { list-style: none; margin: 0; padding: 0; position: relative; } .btnt-toc > li .toc-date { color: #999; display: block; font-size: 14px; font-weight: bold; position: absolute; text-transform: uppercase; top: 25px; width: 15%; } .btnt-toc > li .btnt-icon { background: #fff; border-radius: 50%; box-shadow: 0 0 0 4px #333; color: #fff; font-size: 1.4em; font-style: normal; font-variant: normal; font-weight: normal; height: 10px; left: 20%; line-height: 10px; margin: 0 0 0 -25px; position: absolute; text-align: center; text-transform: none; top: 30px; width: 10px; } .btnt-toc > li .btnt-post::after { border-color: transparent #f5f5f5 transparent transparent; border-style: solid; border-width: 10px; content: " "; height: 0; pointer-events: none; position: absolute; right: 100%; top: auto; width: 0; } .btnt-toc > li .btnt-post { background: #f5f5f5; border-radius: 5px; display: block; font-size: 15px; line-height: 15px; margin: 0 0 15px 23%; padding: 25px 30px; position: relative; } .btnt-toc > li .btnt-post a { color: #333; font-weight: bold; } .btnt-toc > li .btnt-post a:hover { color: #999; } </style> <script src='http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js' type='text/javascript'/> <b:if cond='data:blog.pageType == "static_page"'> <script type='text/javascript'> /*<![CDATA[*/ $(document).ready(function(){var static_page_text=$.trim($(".post-body").text());var text_month=[,"Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sept","Oct","Nov","Dec"];if(static_page_text==="[sitemap]"){var postbody=$(".post-body");$.ajax({url:"/feeds/posts/default?alt=json-in-script",type:"get",dataType:"jsonp",success:function(e){var t=[];for(var n=0;n<e.feed.category.length;n++){t.push(e.feed.category[n].term)}var t=t.join("/");postbody.html('<div class="btnt-sitemap"></div>');$(".post-body .btnt-sitemap").text(t);var r=$(".btnt-sitemap").text().split("/");var i="";for(get=0;get<r.length;++get){i+="<span>"+r[get]+"</span>"}$(".btnt-sitemap").html(i);$(".btnt-sitemap span").each(function(){var e=$(this);var t=$(this).text();$.ajax({url:"/feeds/posts/default/-/"+t+"?alt=json-in-script",type:"get",dataType:"jsonp",success:function(n){var r="";var i='<ul class="btnt-toc">';for(var s=0;s<n.feed.entry.length;s++){for(var o=0;o<n.feed.entry[s].link.length;o++){if(n.feed.entry[s].link[o].rel=="alternate"){r=n.feed.entry[s].link[o].href;break}}var u=n.feed.entry[s].title.$t;var a=n.feed.entry[s].published.$t,f=a.substring(0,4),l=a.substring(5,7),c=a.substring(8,10),h='<span class="day">'+c.replace(/^0+/,"")+'</span><span class="month">'+text_month[parseInt(l,10)]+' </span><span class="year">'+f+"</span>";i+='<li><div class="toc-date">'+h+'</div><div class="btnt-icon"></div><span class="btnt-post"><a href="'+r+'">'+u+"</a></span></li>"}i+="</ul>";e.replaceWith('<div class="btnt-toc-wrap"><div class="btnt-cat">'+t+'</div>'+i+"</div>")}})})}})}}); /*]]>*/ </script> </b:if>Note:- if your blog already has a jquery widget remove the highlighted part of the code from the above code. - Now save your template.
- After that On the Dashboard, Go to Pages > New Page
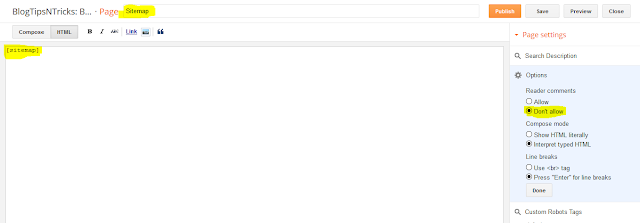
- On the new page content after adding the page title and hiding the comments using options, add the following code in the page content area.
[sitemap]
For better understanding check the highlighted area in the below image.
- Now click publish button and check the published page to see the newly added sitemap widget. ;)




Hi Chandeep,
ReplyDeleteOne more great widget this week.. You're doing a great job.
Keep up the great work!
Regards,
Vinay Katiyar
Bro I loved your work and this Site Map is very stylish. Thanks for this.
ReplyDeleteBut bro you should always Mention ----> "Hoe to check if your template has already JQuery Widgets enabled".
Why My comments are not showing.
ReplyDeleteYOu are rocking bro, I have been following your blog since long time. I'm happy now we're connected on the Facebook. Thank you for sharing and inspiring bloggers :)
ReplyDeleteRegards,
Daily SMS Collection